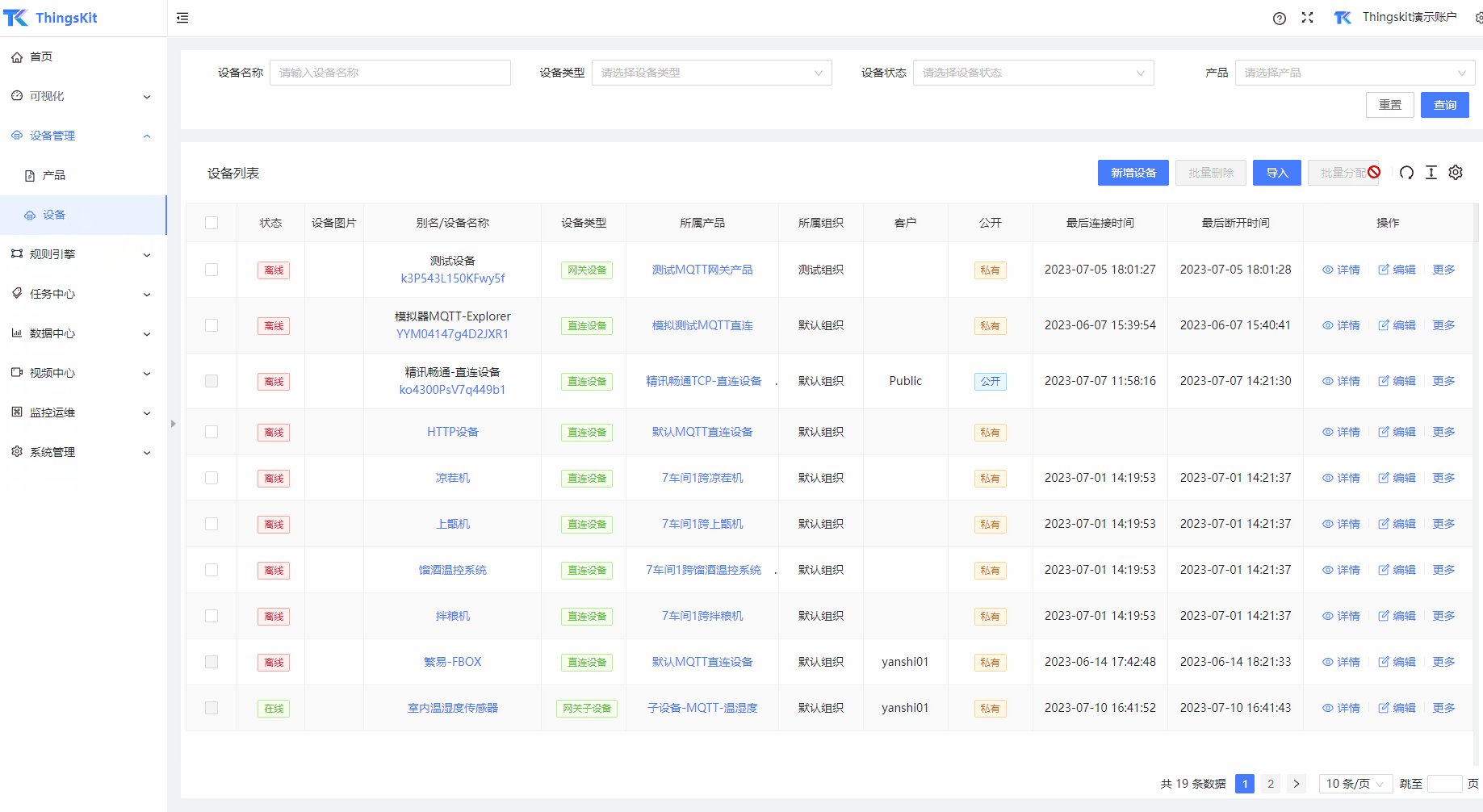
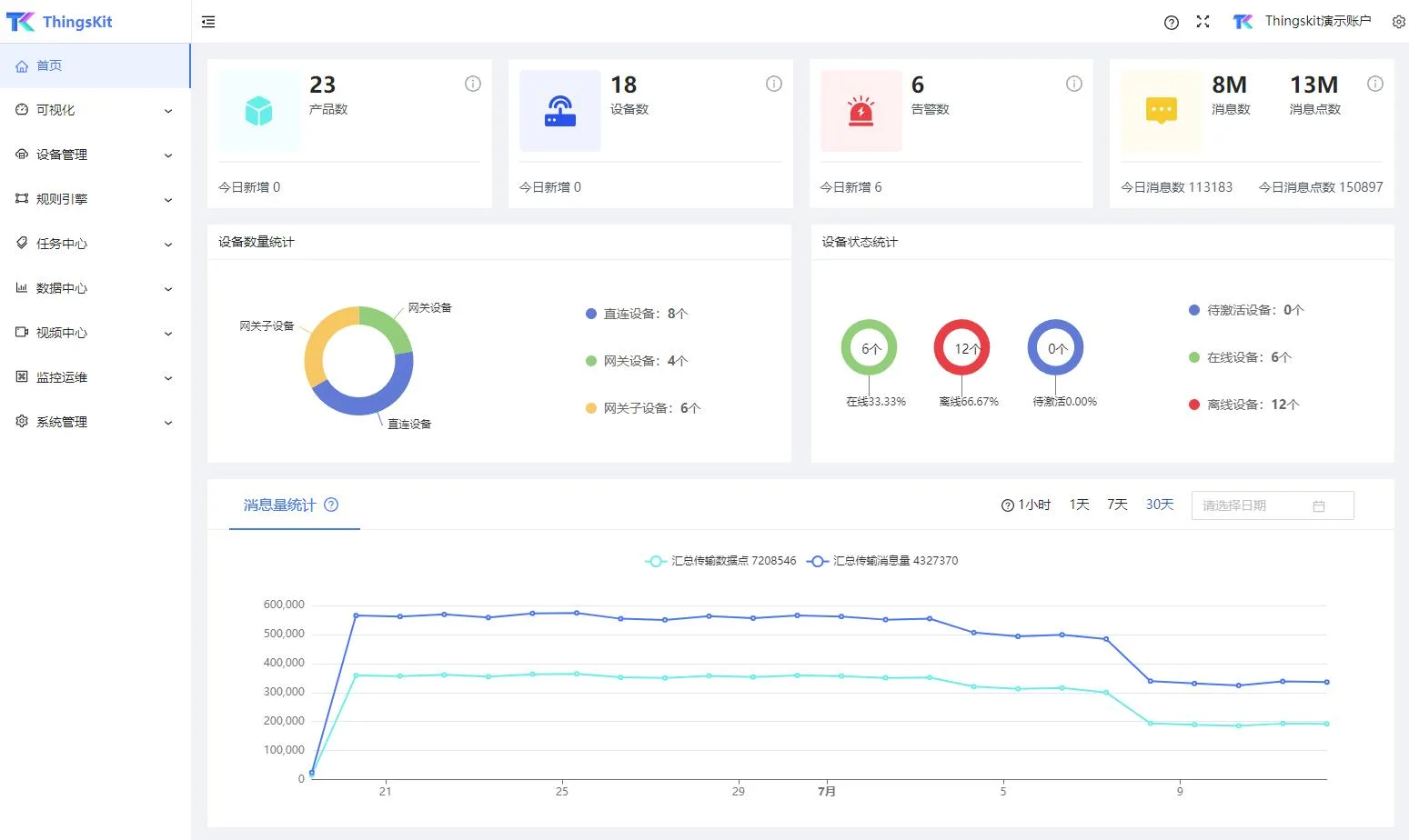
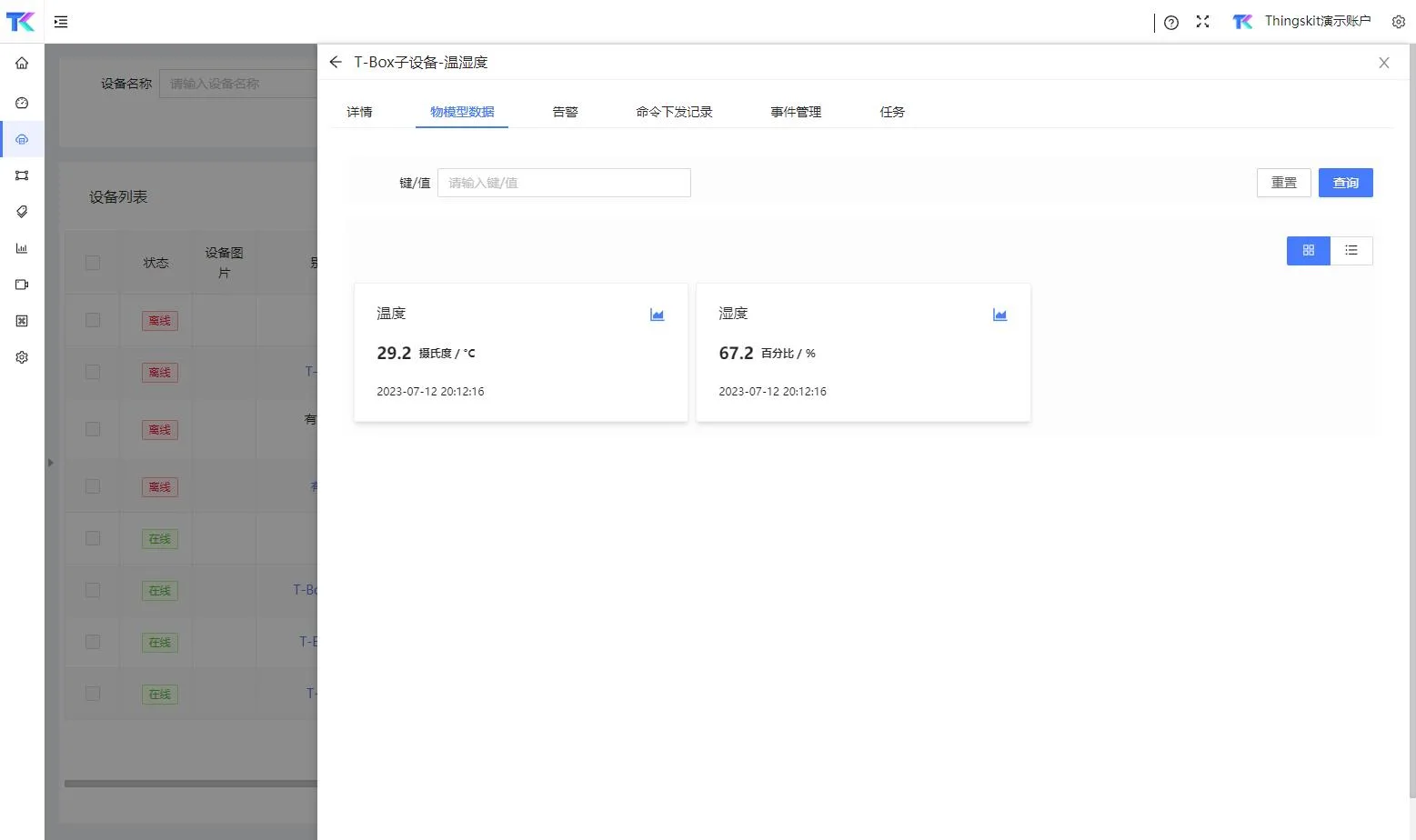
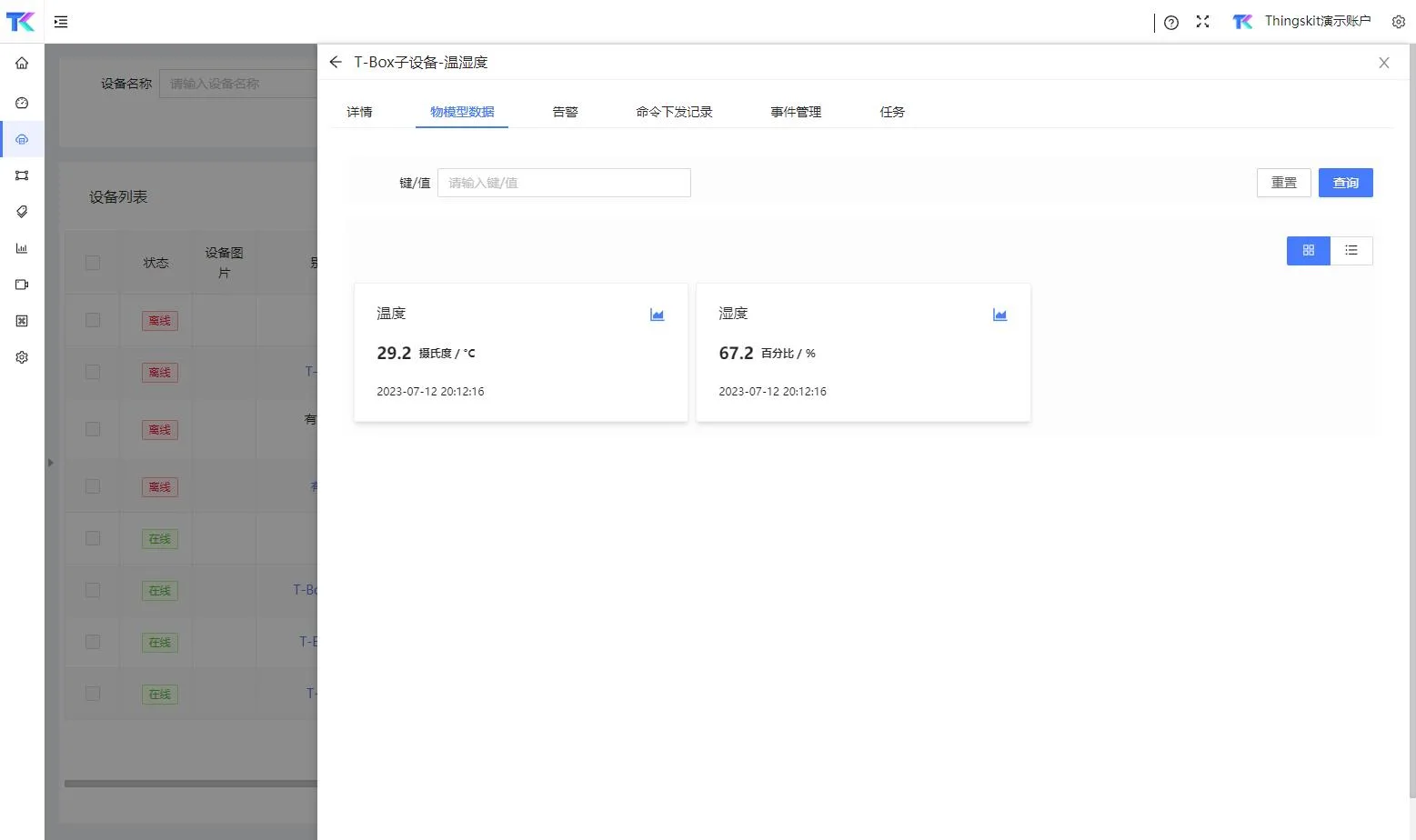
设备管理
通过行业标准物联网协议(MQTT、TCP、CoAP 和 HTTP)连接您的设备,并提供完善的设备管理功能,帮助您在线管理各种各样的物联网设备
- 产品物模型,统一接入标准
- 多协议接入,帮助您接入更多的设备
- 通过MQTT SSL配置、HTTP SSL配置、CoAP DTLS配置,让接入更安全


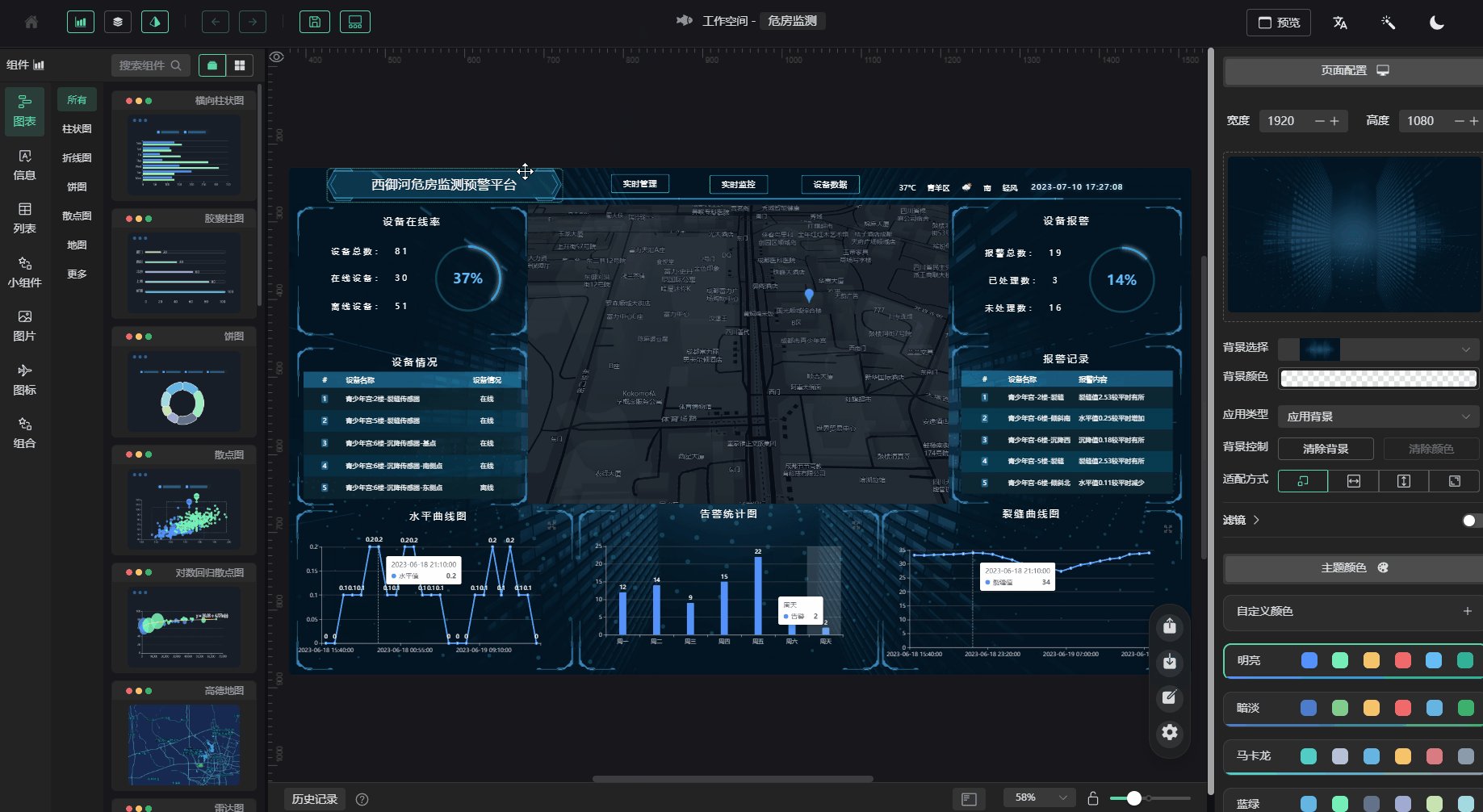
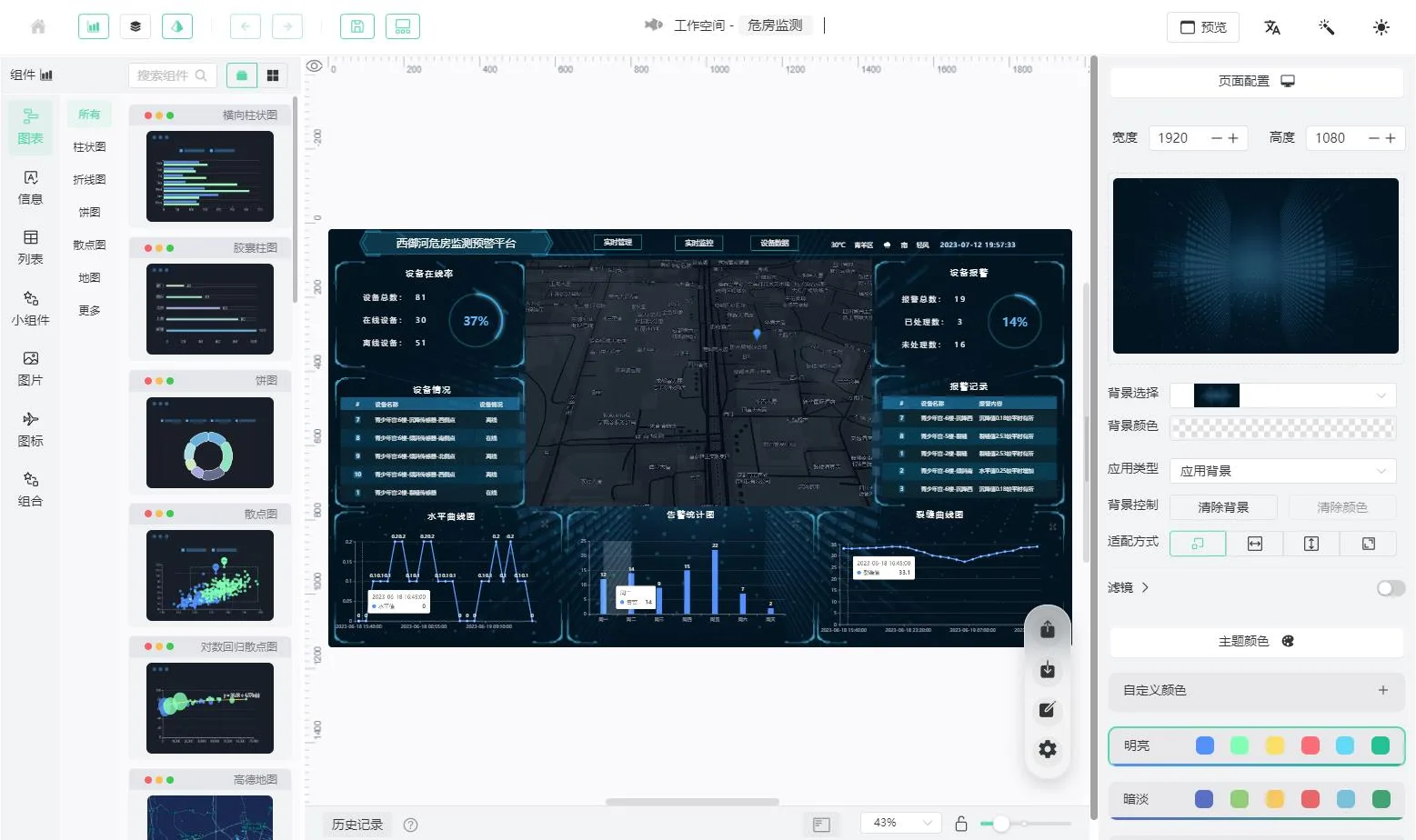
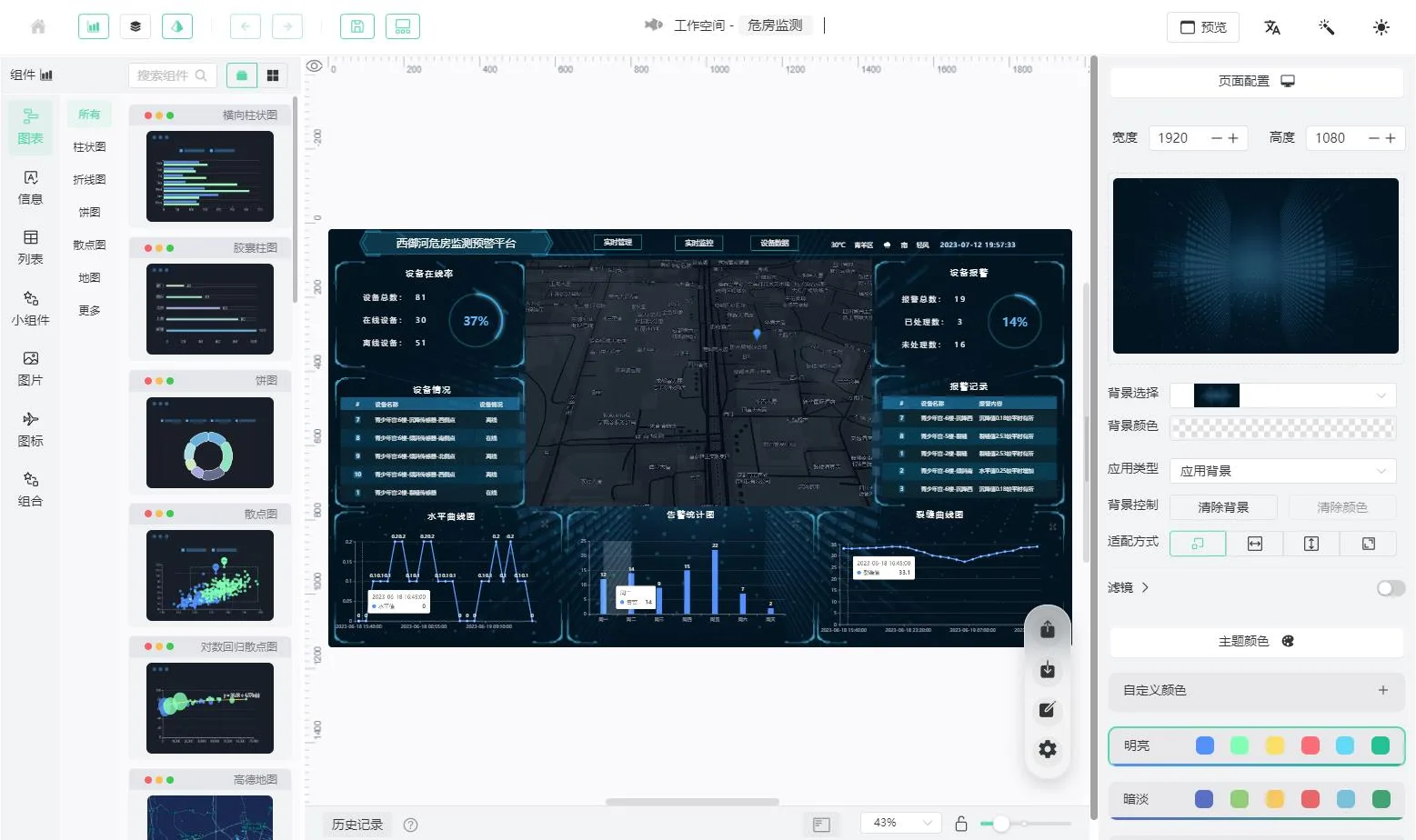
大屏设计
通过拖拽的方式设计可视化大屏,业务人员无需编码也可完成漂亮的大屏设计,将客户需求变更成本降至最低
- 丰富的图表、装饰、图标等元件,让制作大屏更简单
- 支持HTTP接口、WebSocket接口,内置多种设备管理接口、数据过滤器,让大屏开发更自由、高效
- 支持大屏分享,无需登录即可展示大屏效果


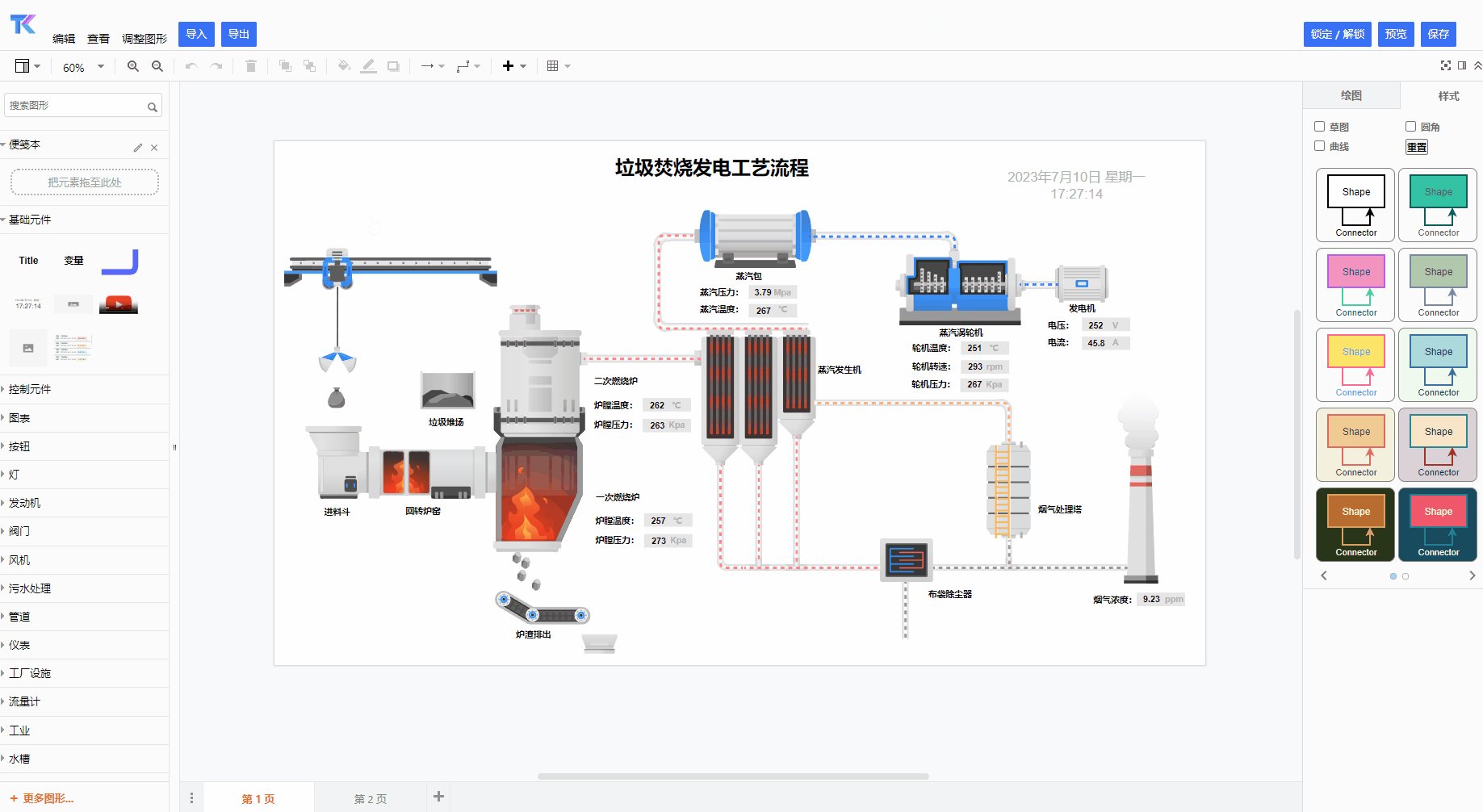
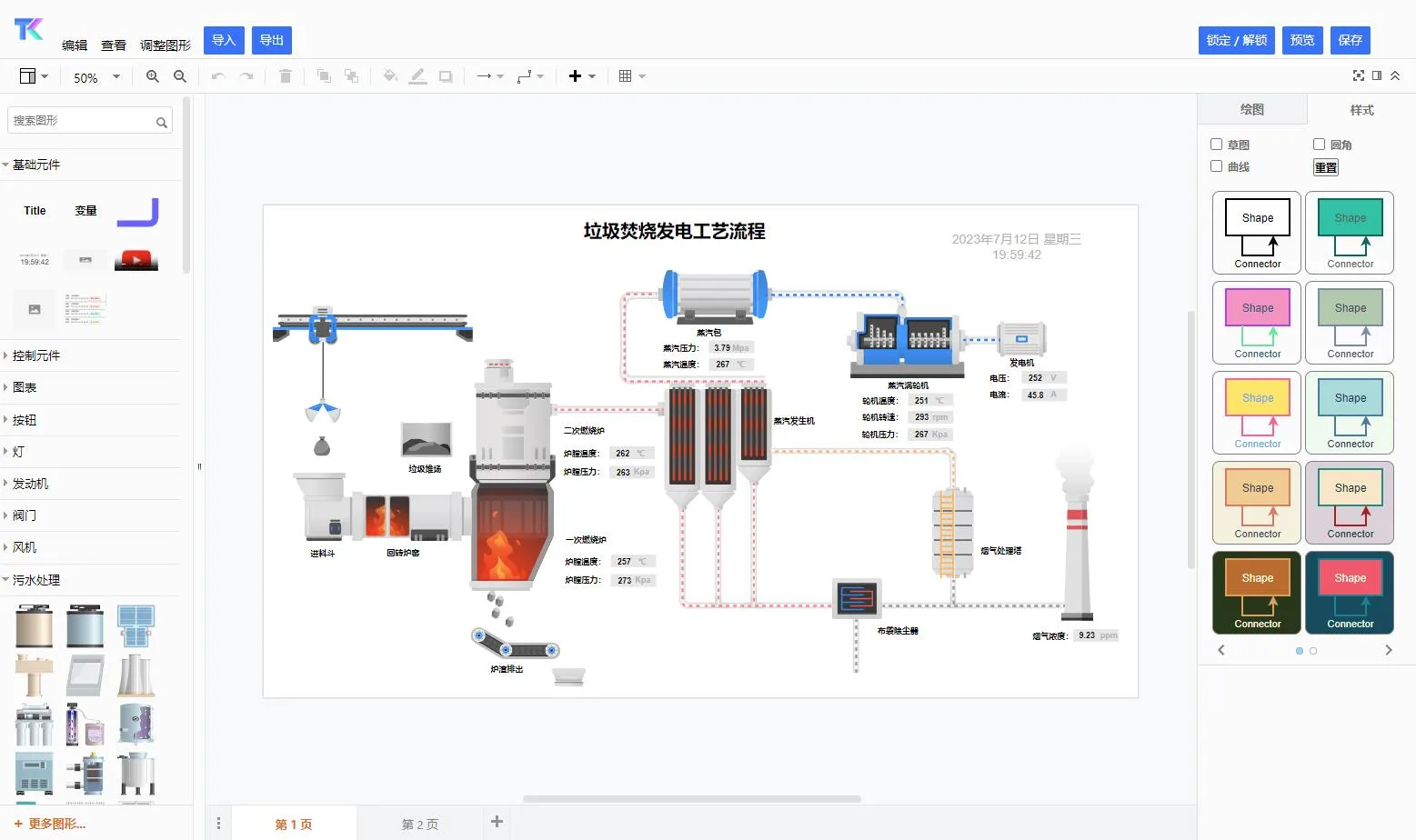
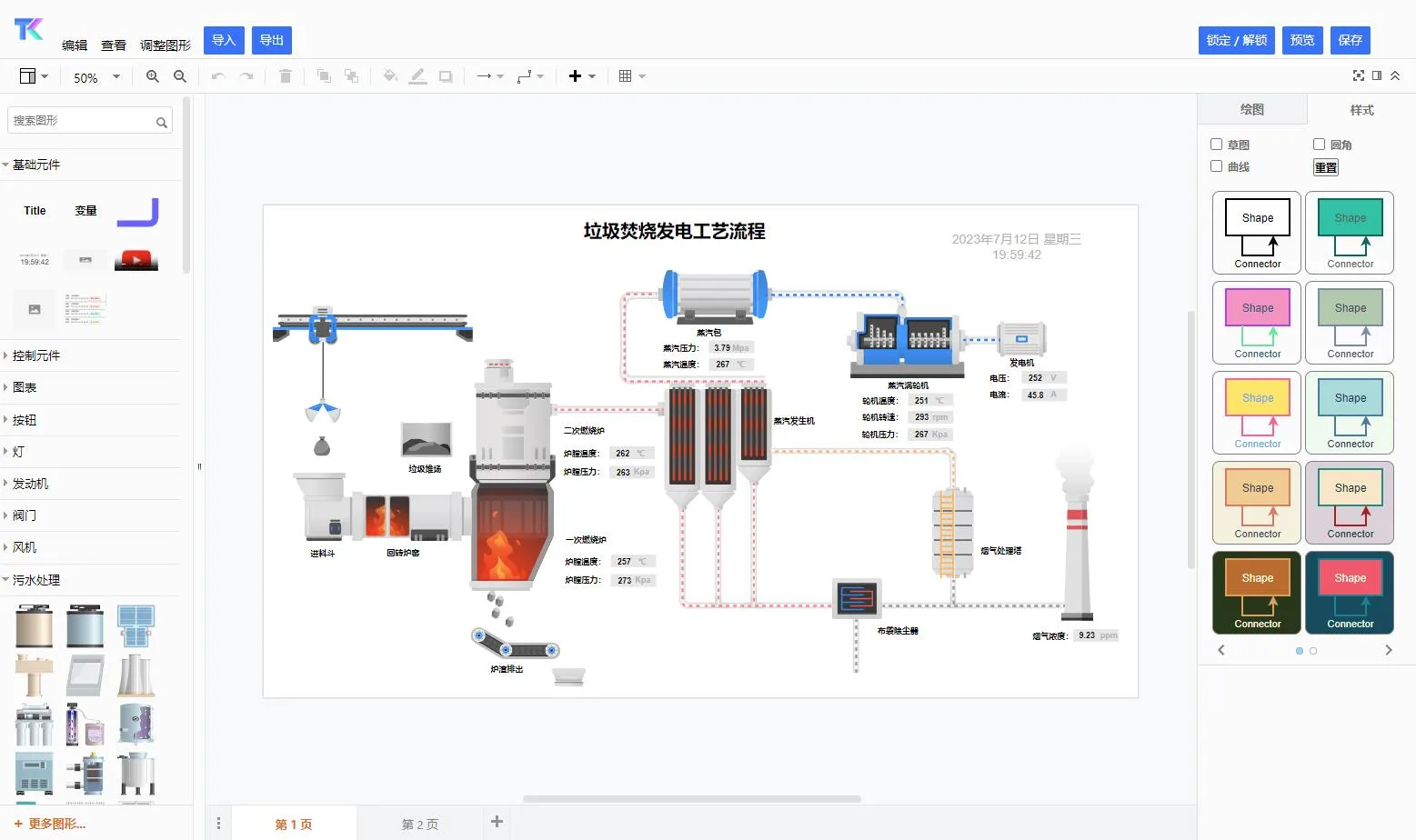
Web组态
基于Web SCADA的全流程低代码可视化Web组态开发平台,采用标准HTML5技术,支持Web端呈现,让用户在浏览器端简单的拖拽即可完成组态页面的编排设计
- 丰富的行业元素,同时支持自定义素材上传
- 支持绑定设备,实现设备数据的实时展示和设备反控
- 支持分享、导入导出、模板复用等功能


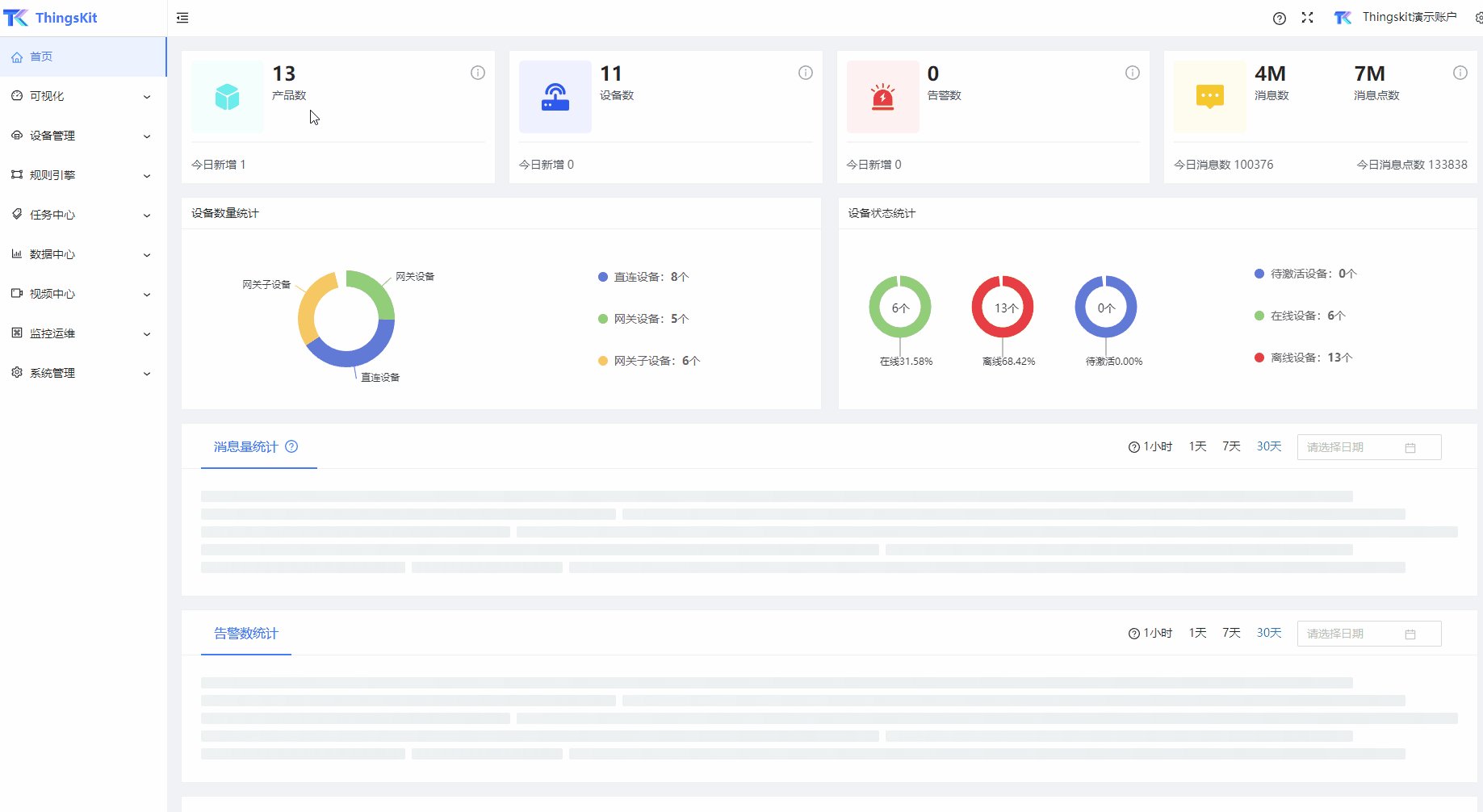
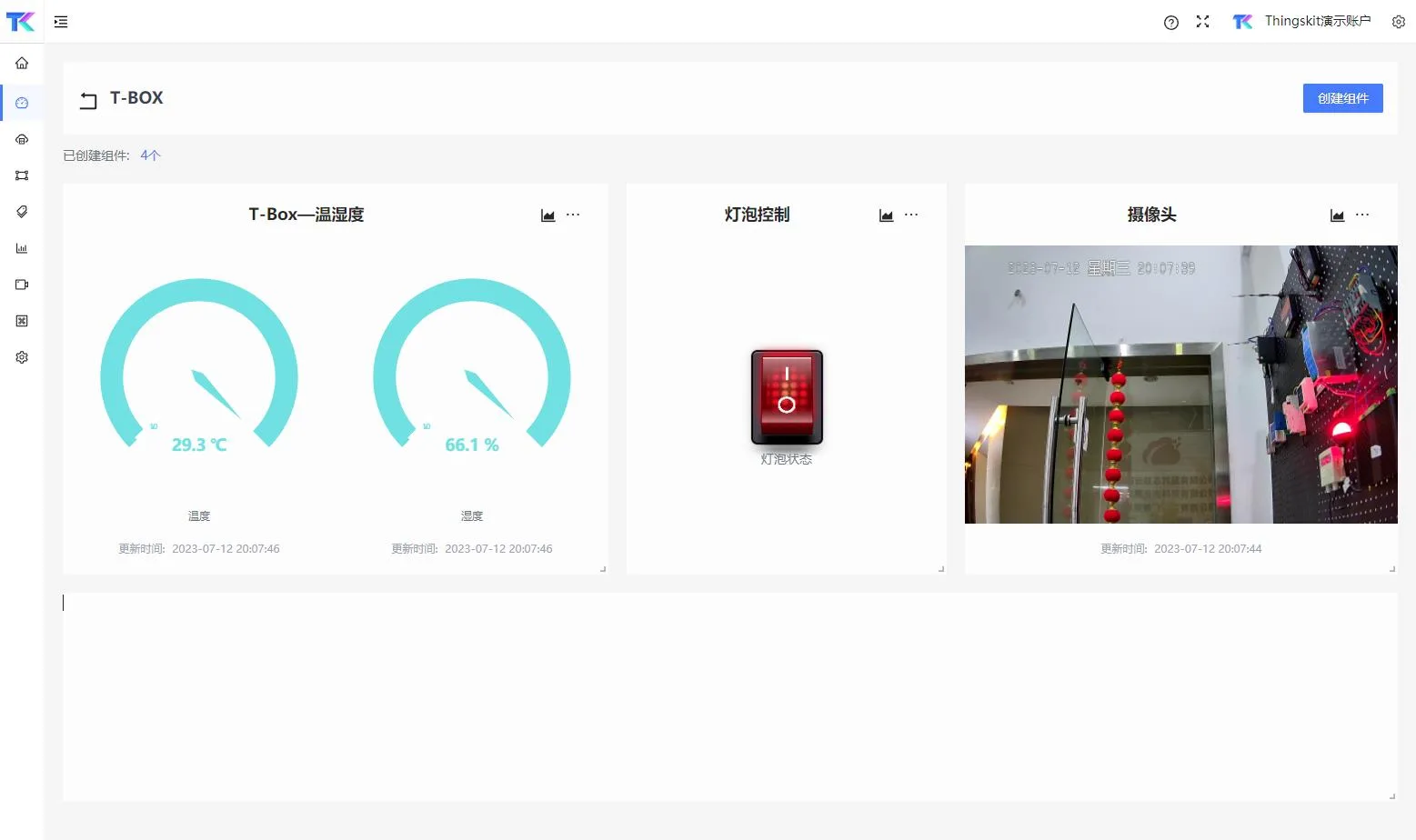
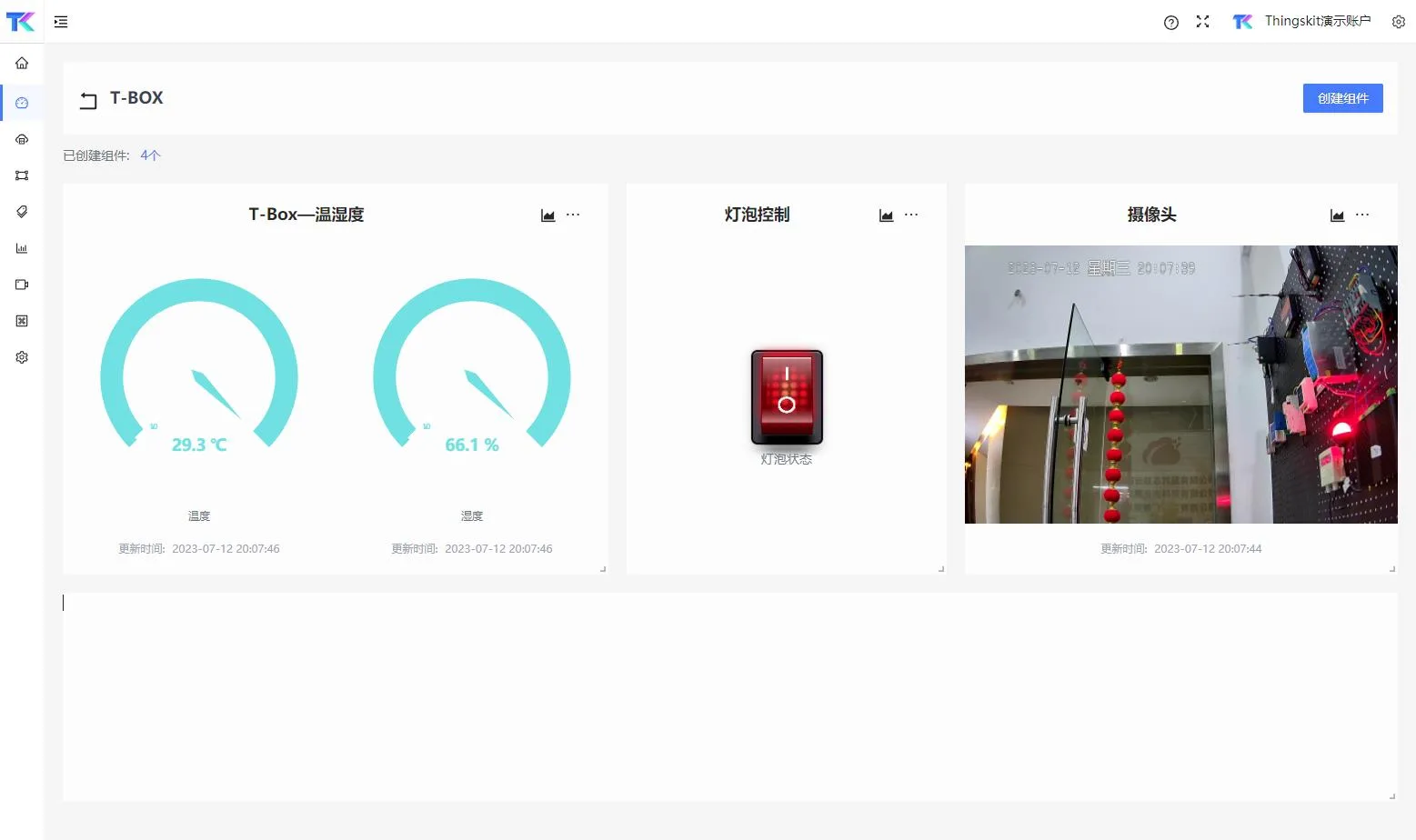
数据看板
通过拖拽方式,快速实现设备的数据可视化展示和设备交互控制,一般应用于某部分设备需要集中监管的应用场景
- 多样化的看板组件,满足不同类型需求的可视化展示
- 支持同设备不同属性或不同设备集中监管
- 简单易用的拖拽设计


IoT devices
终端产品库
为您甄选传感器、通信网关等终端产品,所有产品均已完成物联网平台适配,提供教程和技术支持,助您高效上云
cases